UNCODE
Interactive installation, 2019

Overview
UNCODE is a real-time interactive installation which was exhibited for the first time during Electric Castle 2019 at Bànffy Castle, Cluj-Napoca, Romania. The installation visualizes how creative coding works by exposing its mechanics.
UNCODE is composing with two installations, the hemisphere, which is getting live data and shows time difference by audience distance in the first room, and the unfolded version shows the insight of how the machine works.
In the first room, the hemisphere gets the live video stream with a 360-degrees camera installed on the stage. And interact with time difference based on the distance between the audience.
In the second room, we unfolded the hemisphere of the first room and exposed the behind scene of the installation. Data visualization from the sensors, software, and the process of streaming, which form was from the debug views.
More info ︎ https://rndr.studio/projects/uncode
UNCODE is composing with two installations, the hemisphere, which is getting live data and shows time difference by audience distance in the first room, and the unfolded version shows the insight of how the machine works.
In the first room, the hemisphere gets the live video stream with a 360-degrees camera installed on the stage. And interact with time difference based on the distance between the audience.
In the second room, we unfolded the hemisphere of the first room and exposed the behind scene of the installation. Data visualization from the sensors, software, and the process of streaming, which form was from the debug views.
More info ︎ https://rndr.studio/projects/uncode
Team
Curator: Alex Czetwertynski Production Manager: Silviu Scrob Cordination Manager: Cristina Pop-Tiron
Art Director: Jeroen Barendse
Programmer: Edwin Jakobs
Interaction Designer: Boyd Rotgans
Designer: Viola Bernacchi
Design Intern: Jaekook Han
Photo & Video: Jaekook Han
Curator: Alex Czetwertynski Production Manager: Silviu Scrob Cordination Manager: Cristina Pop-Tiron
Art Director: Jeroen Barendse
Programmer: Edwin Jakobs
Interaction Designer: Boyd Rotgans
Designer: Viola Bernacchi
Design Intern: Jaekook Han
Photo & Video: Jaekook Han
Role
Prototyping
Design the unfolded hemisphere
Video and photo
Build a concept with the team
Prototyping
Design the unfolded hemisphere
Video and photo
Build a concept with the team
Tool
Illustrator
Photoshop
Indesign
After Effects
Premiere Pro
Audition
Lightroom
Jitter
OpenRNDR
Illustrator
Photoshop
Indesign
After Effects
Premiere Pro
Audition
Lightroom
Jitter
OpenRNDR



Design process
First, we have worked on the prototype of the hemisphere which made with cardboard and same size as final intallation. And based on the prototype, we keep iterating our design and technical testing. I designed the unfolded hemisphere layout and prototyping interactions.
Install hemisphere prototype
Made with cardboard and same size as final intallation.
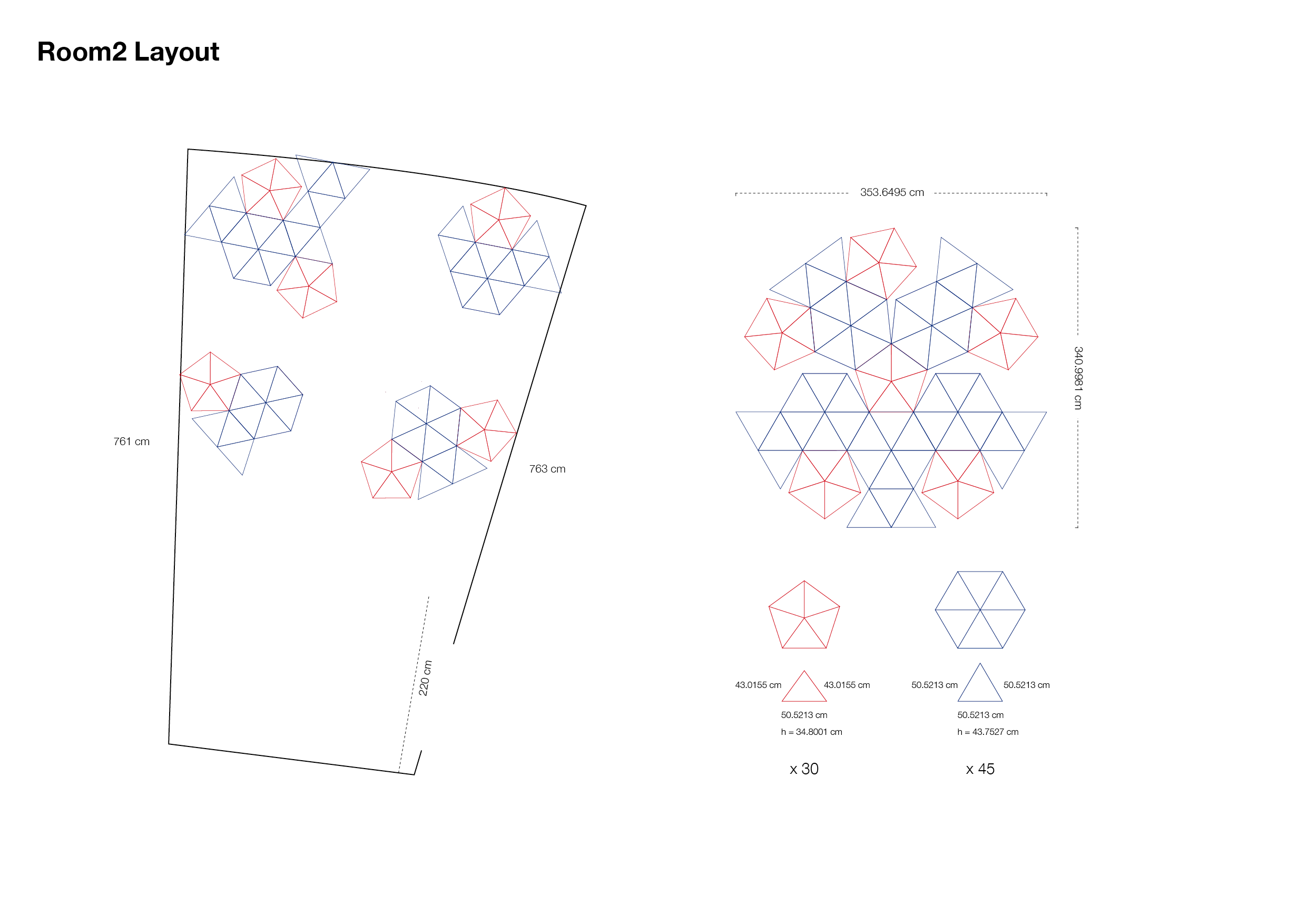
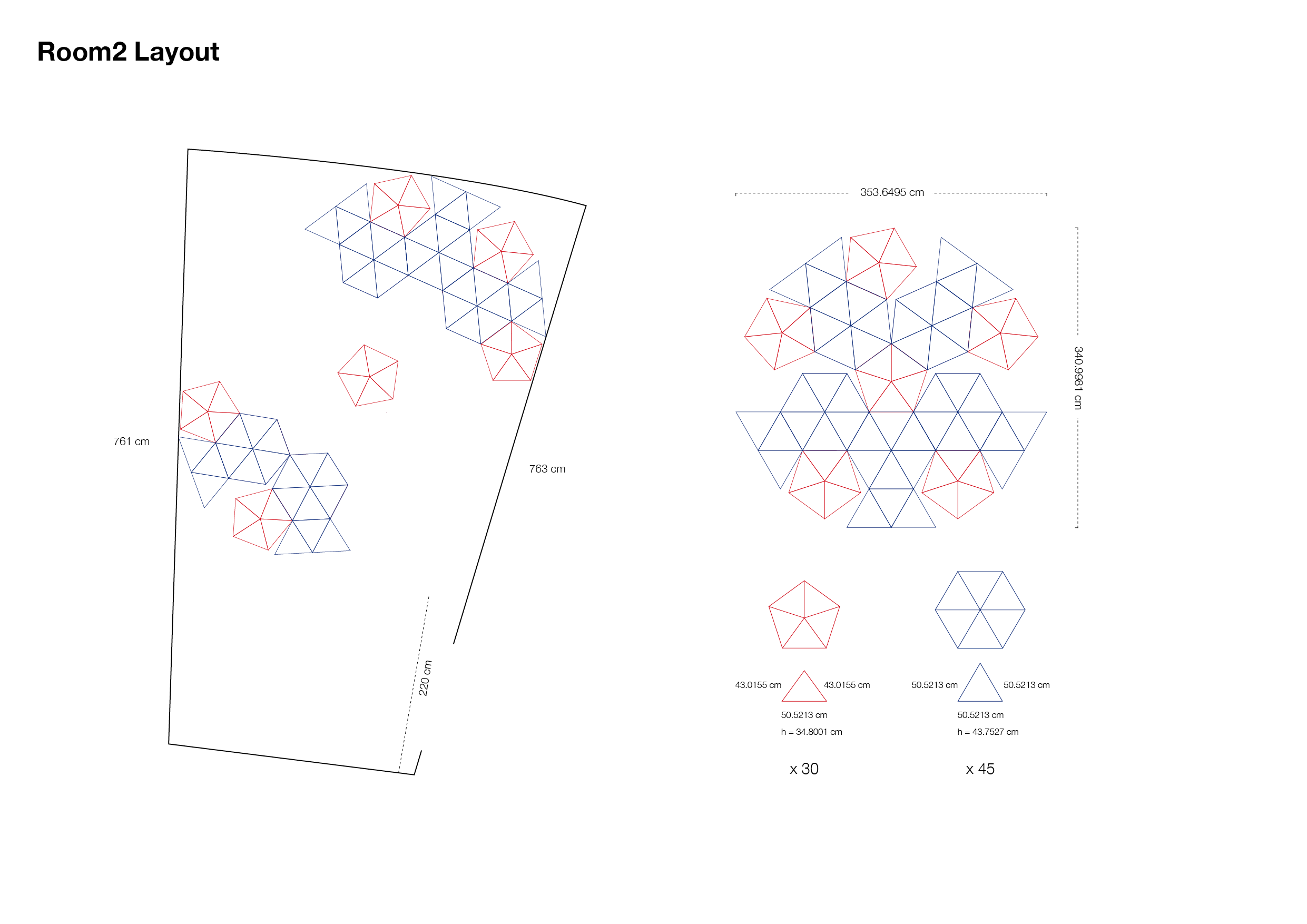
Unfolded hemisphere layout design
I have worked on unfolded hemisphere layout for the second room based on the castle’s actual room size. I focused on the user’s flow and maintain the hint that this is unfolded version of the installaion in the fisrst room.
< Final Layout and other sketches >




















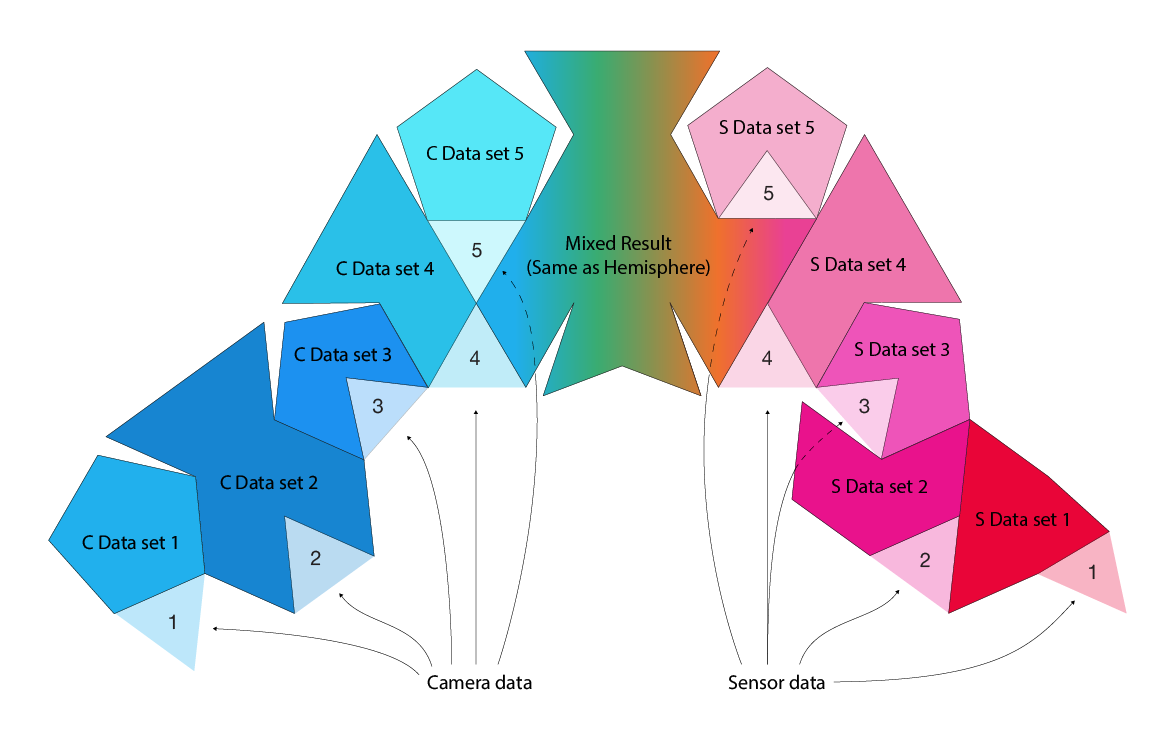
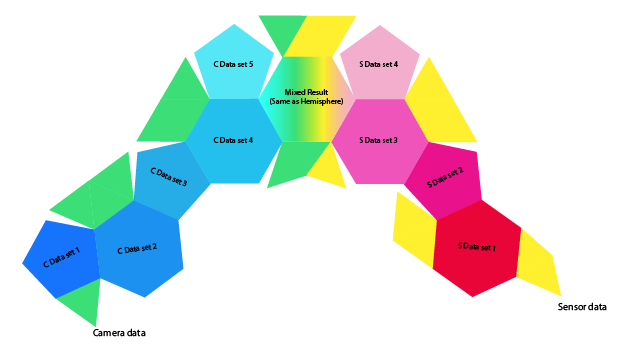
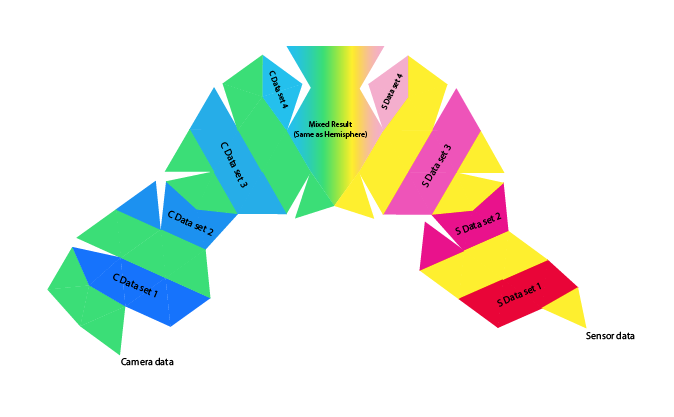
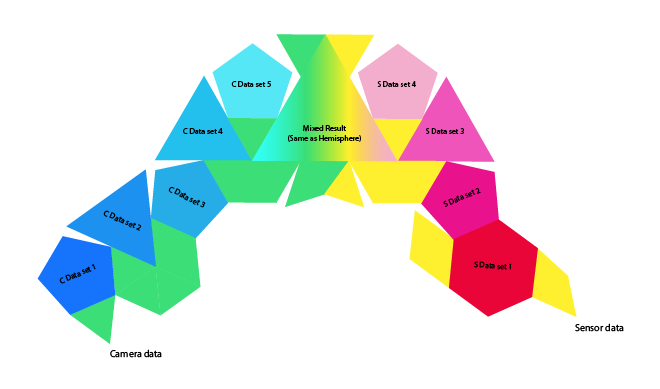
Interaction prototyping sketches
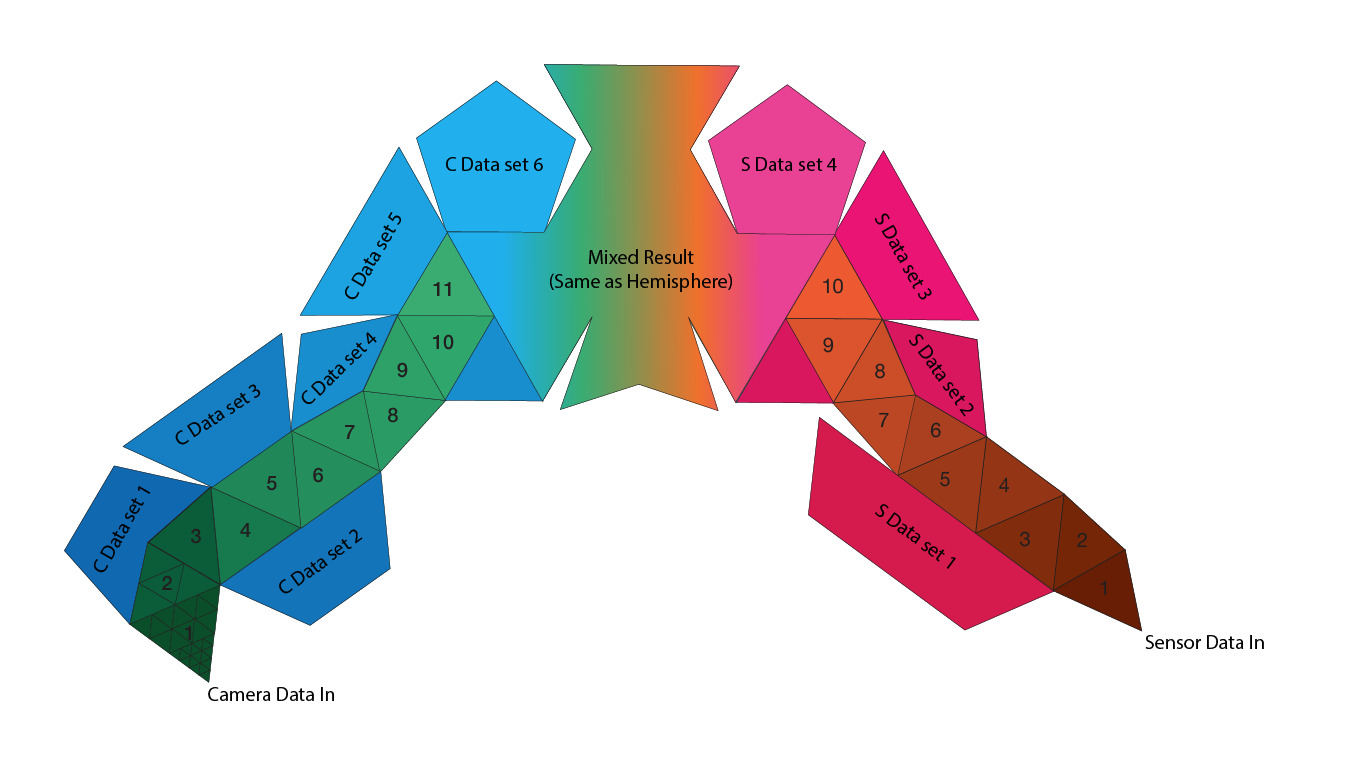
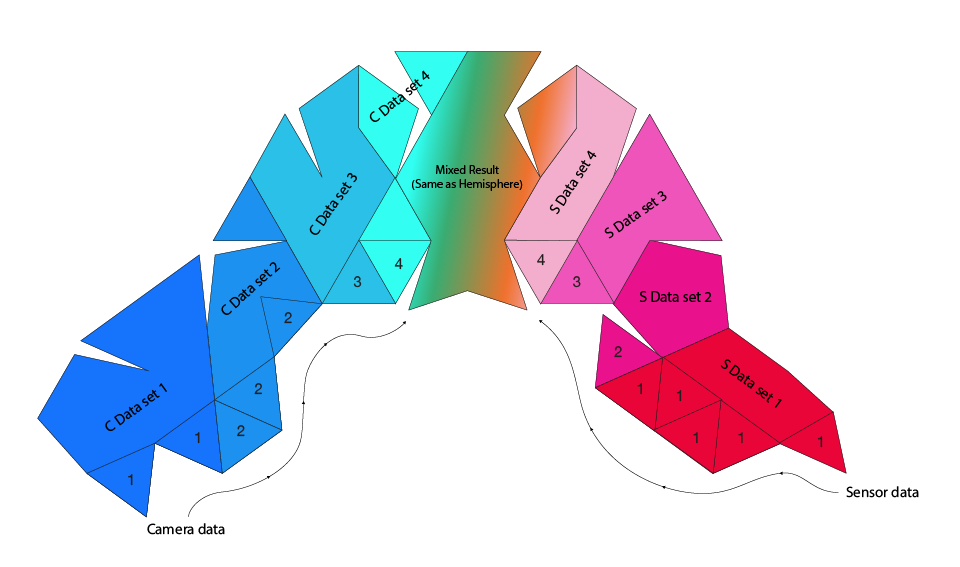
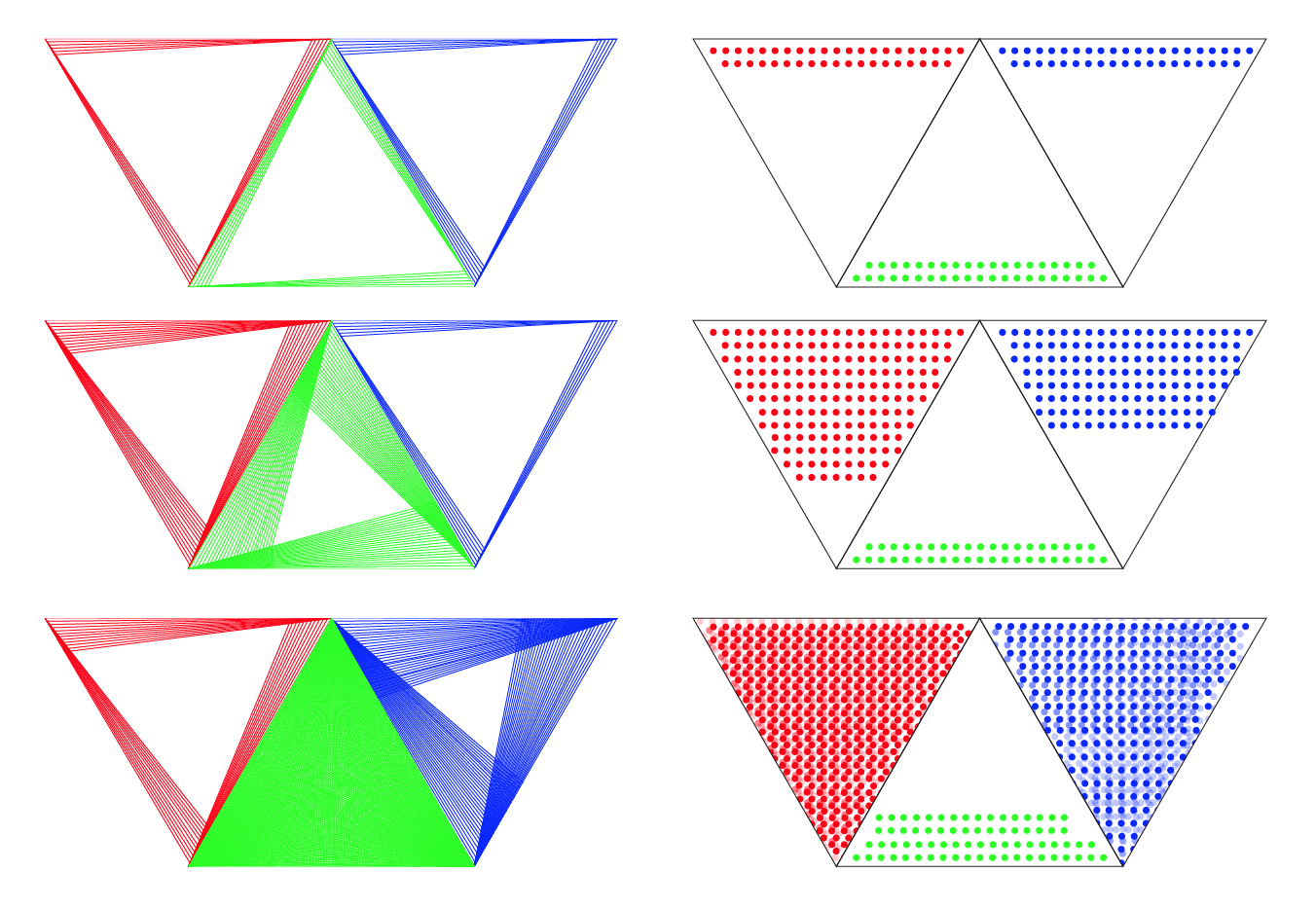
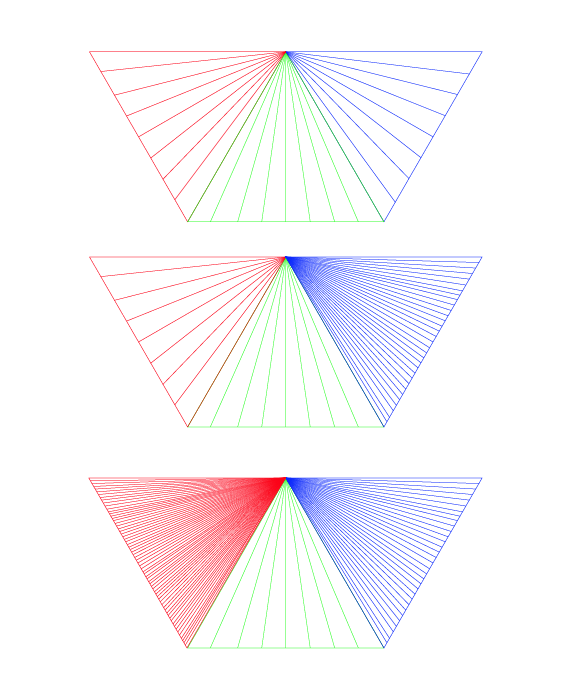
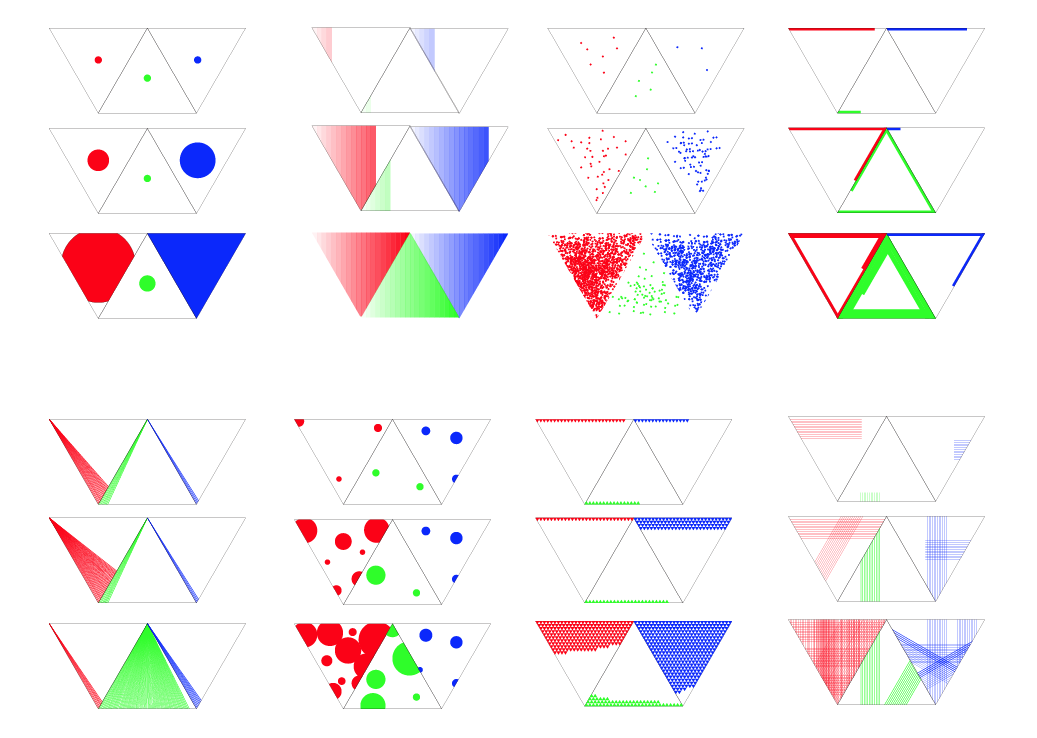
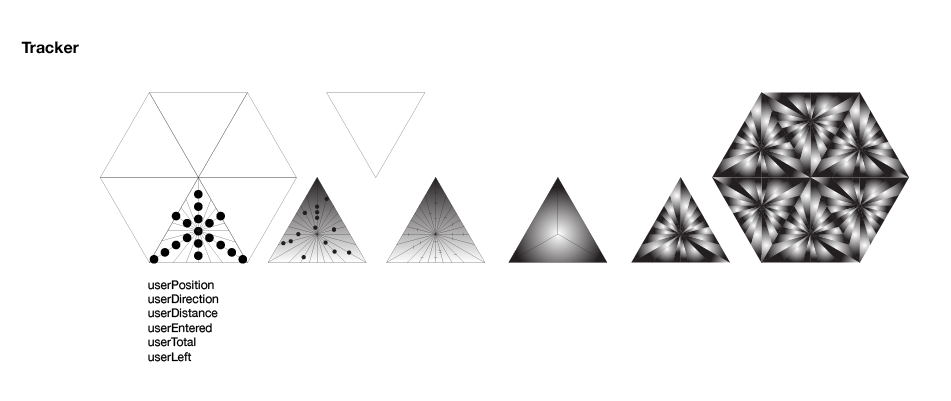
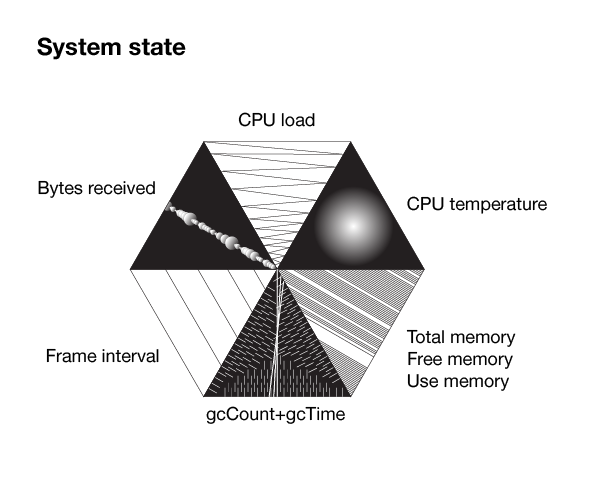
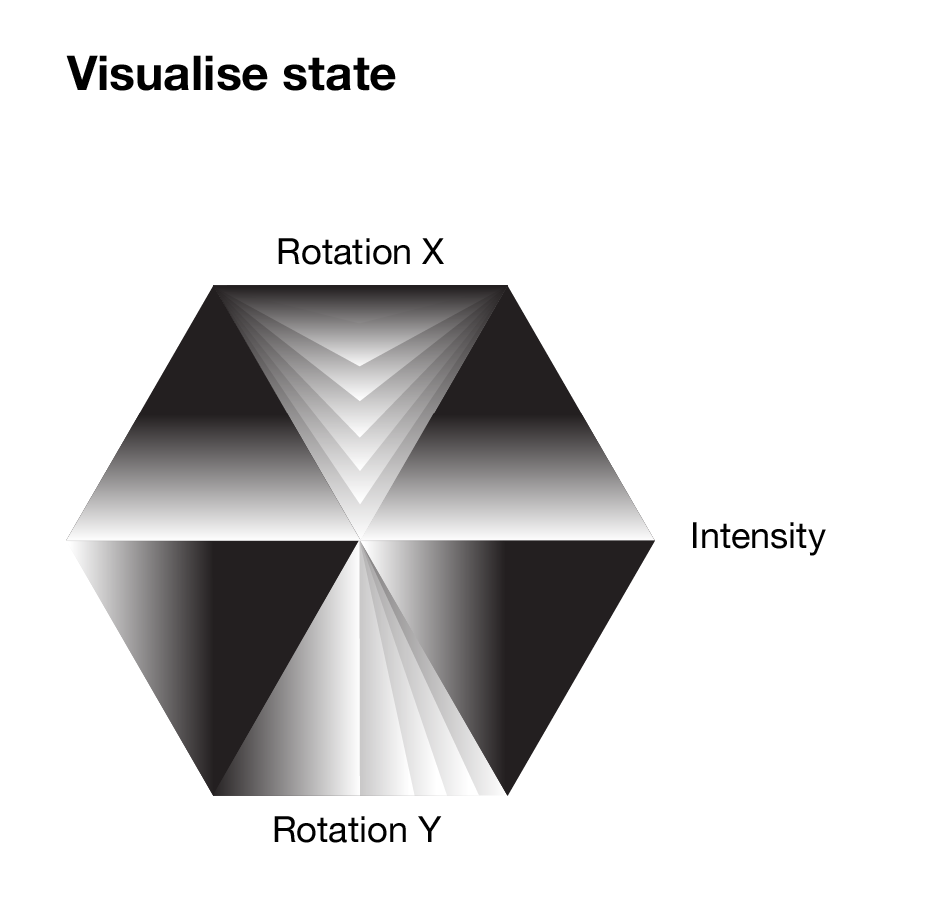
The next step is an interaction prototyping. This installation shows the behind scene of the hemisphere in the first room. Data visualization from the sensors, software, and the process of streaming, which form was from the debug views. For that, sketch the structure and process map of the interaction. And also visualize the data. To understand the interaction flow easily, I used numbers and colors.
< Interaction Flow Sketches >






< Data Visualization Sketches >






< Animated Prototype >
Copyright 2025, Jaekook Han