NYU Design System
UI, 2020

Overview
Digital Communications Group at New York University builds a design system for New York University’s digital experience. We were designing reusable components for the visual consistency of NYU digital content. I created part of the elements, such as Charts / Tabs / Switch, Checkbox, and Radio / Text Area / Multiselect and Dropdown / Date Picker / Buttons.
Team
Suzanne Doig
Logan Johnson
Brittney Mc
Jaekook Han
Suzanne Doig
Logan Johnson
Brittney Mc
Jaekook Han
Role
UI Design
UI Design
Tool
Sketch
Frontify
Sketch
Frontify

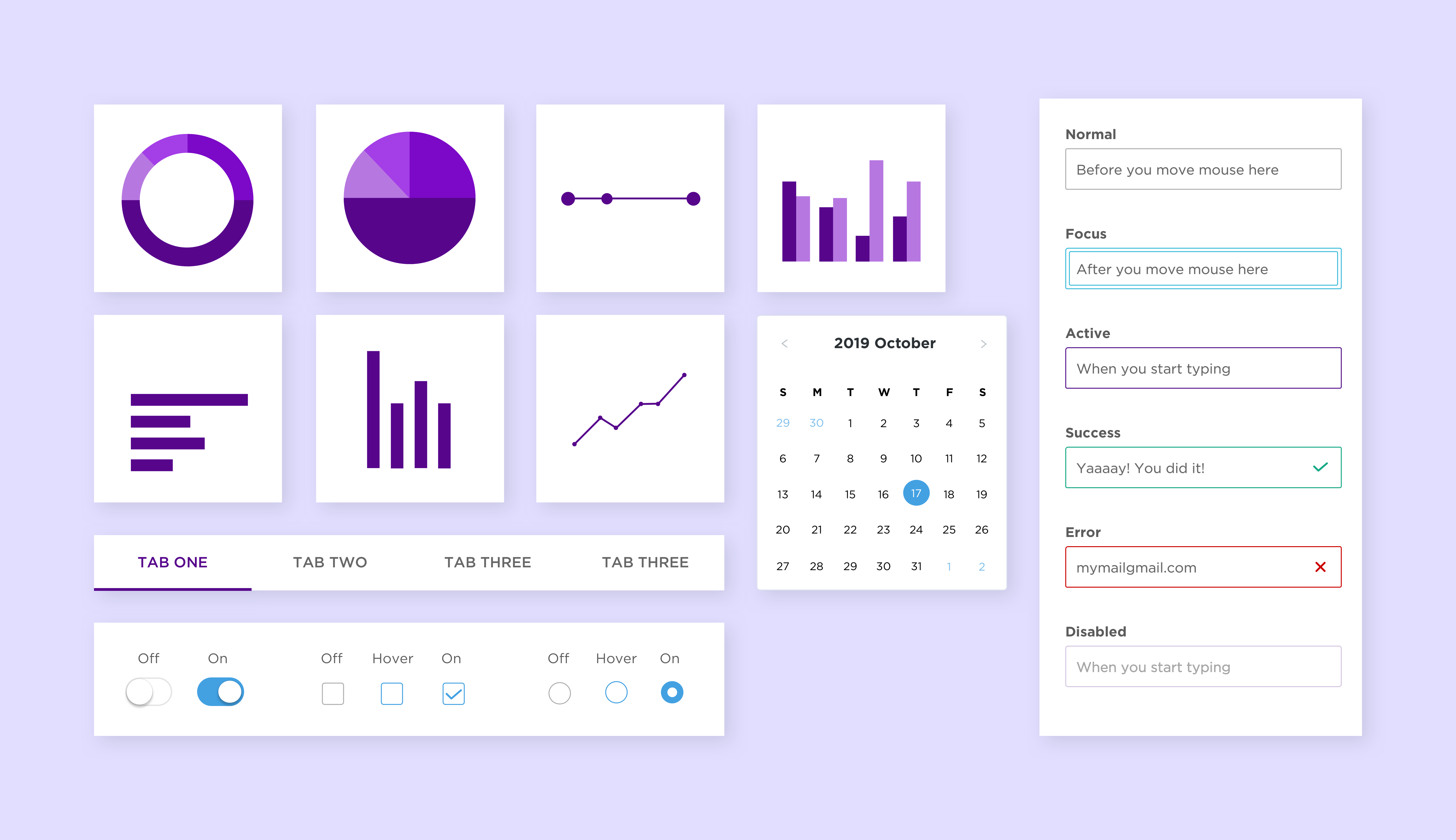
Charts
Charts & Graphs are a form of data visualization that allows users to compare data and use it to tell a story.

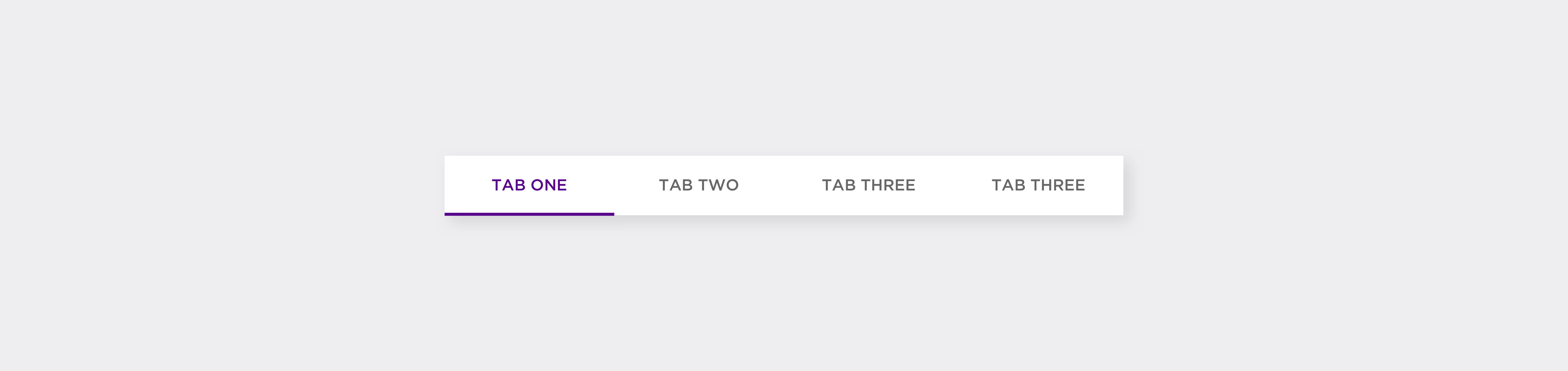
Tabs
Tabs organize content across different screens, data sets, and other interactions.

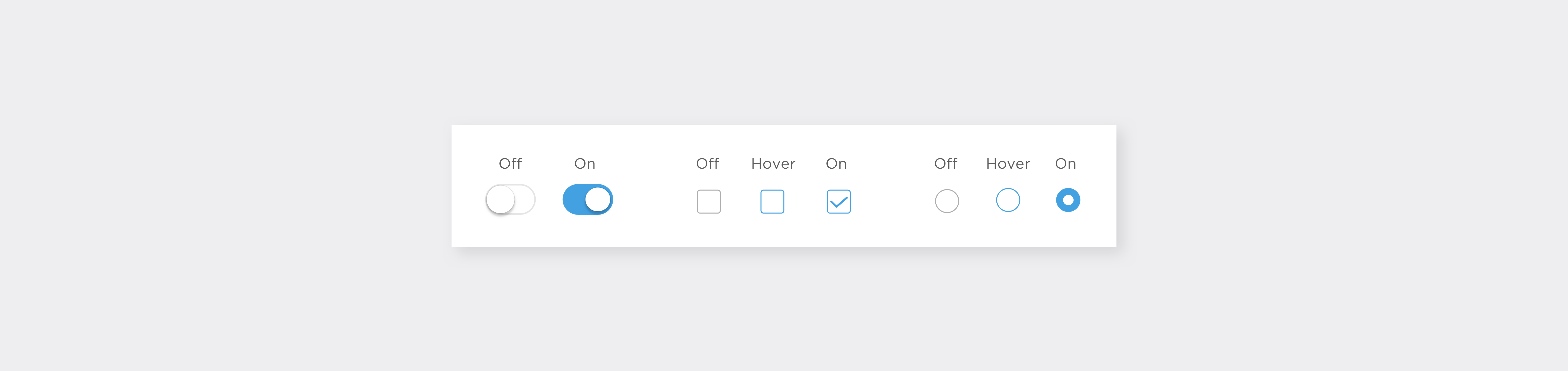
Switch
A switch represents a physical switch that allows users to turn things on or off, like a light switch. Tapping a switch is a two-step action: selection and execution.
Checkbox
A checkbox allows the user to select multiple options at a time
Radio Button
A radio button allows the user to select one or more items from a set or turn an option on or off

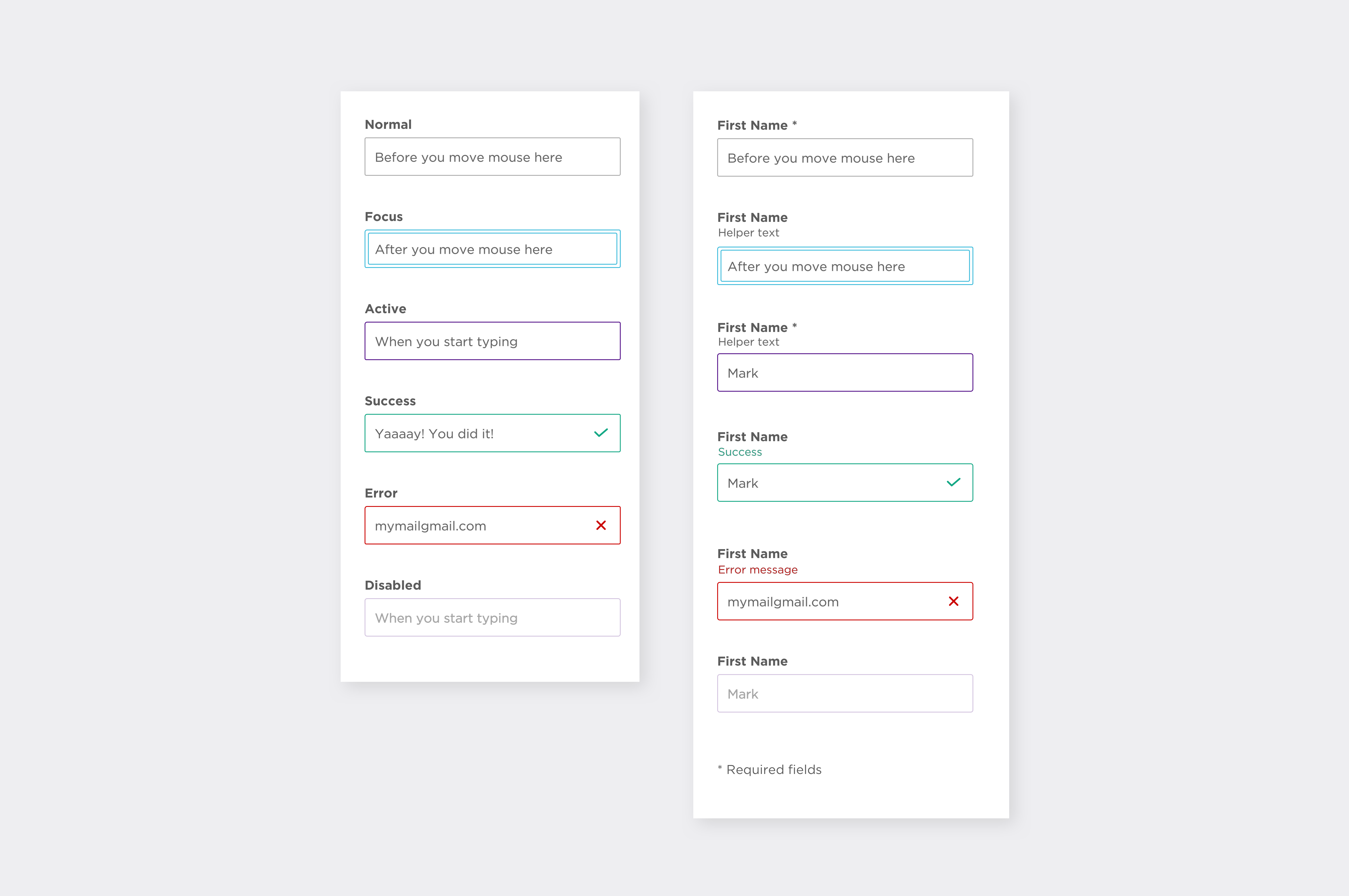
Text Area
Text Area lets users enter and edit text.

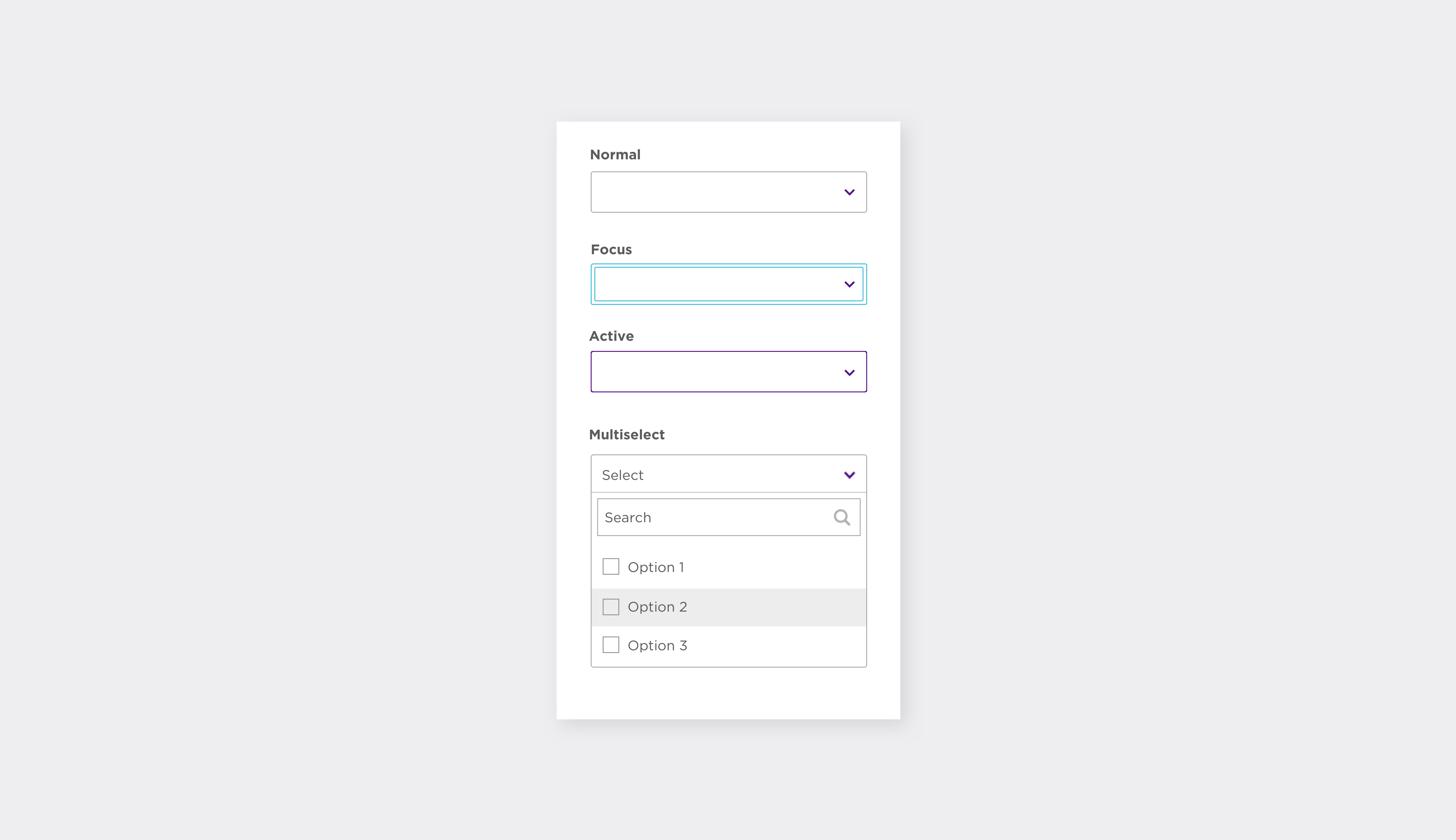
Multiselect &
Dropdown
Multiselect is a non-editable select control that allows users to select multiple options at a time. Drop-down allows the user to choose one value from a list.

Typography
Gotham is our primary typeface. Gotham is a vernacular sans serif type designed at the Greenwich Village type foundry of Hoefler & Frere-Jones between 2002 and 2004. It is influenced by architectural and commercial signage in New York City and suggests the energy and exuberance of NYU and New York City.

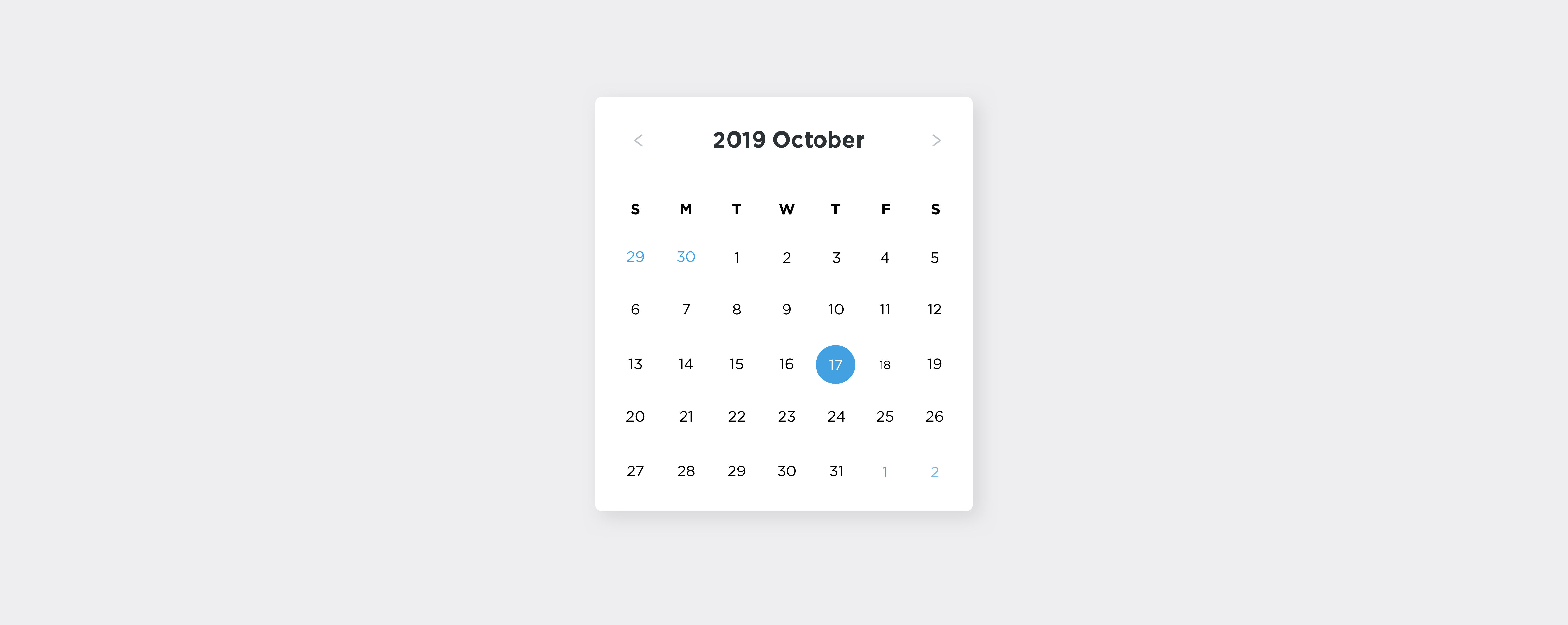
Date Picker
Date pickers allow users to select a date or a range of dates.

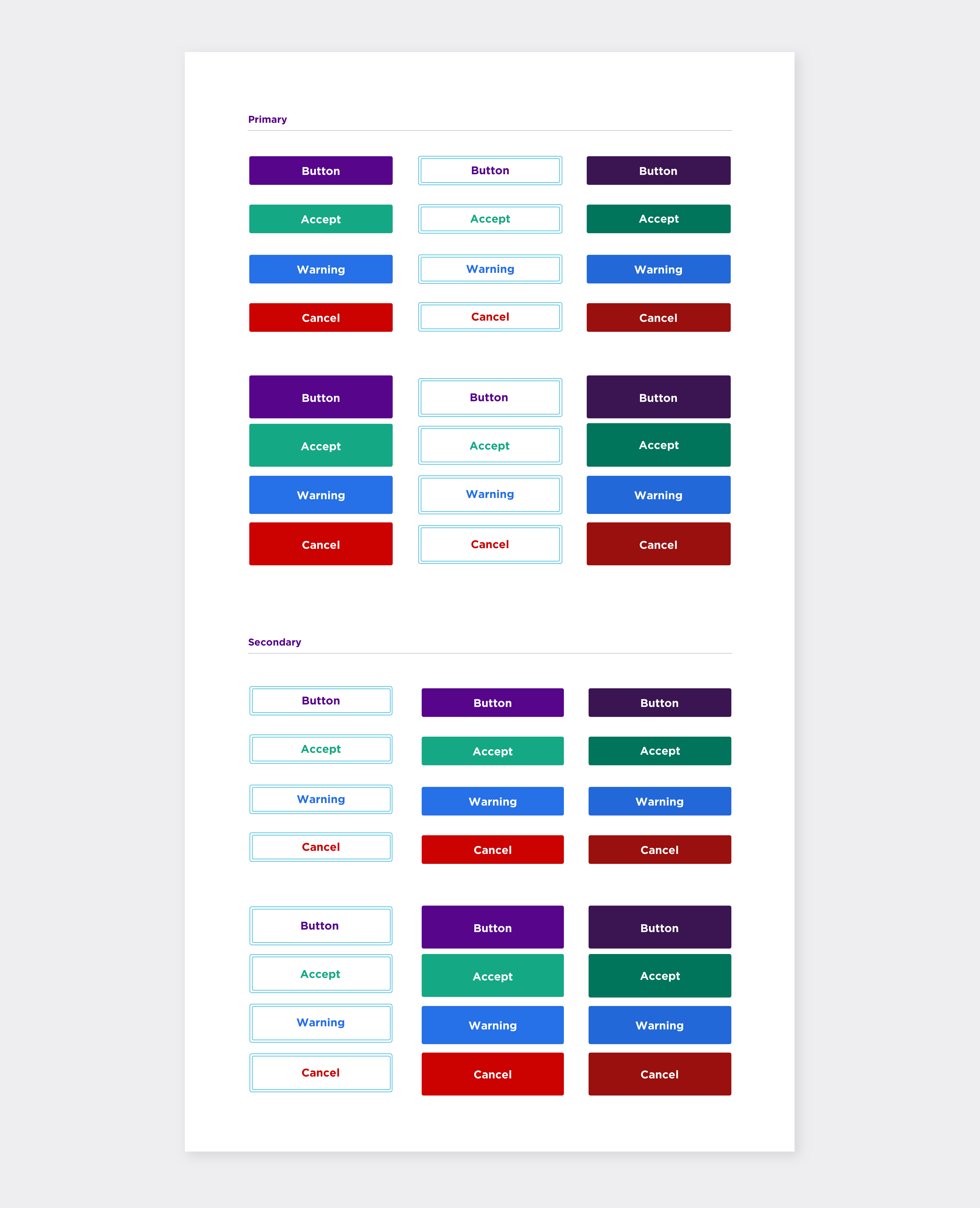
Buttons
Buttons allow users to take actions and make choices with a single tap.
Copyright 2025, Jaekook Han