Focus Helper
Communication Product, 2018
W1500 x H1600 x D360 mm
W1500 x H1600 x D360 mm

Overview
Focus Helper is a product for allowing people to have a better conversation. It helps people understand each other well by catching their facial expressions easily and hear a clear voice. Also, it can archive the discussion for the person who wants reviewing the conversation. The project exhibited on the 2018 Winter Show of Interactive Telecommunications Program, New York University.
Team
Solo project
Solo project
Role
UI & Interaction Design
User-tests
Prototyping
UI & Interaction Design
User-tests
Prototyping
Tool
CNC
HTML
P5.js
Arduino
CNC
HTML
P5.js
Arduino
Overview
Focus Helper is a product that allows people to have better communication. It helps people understand each other well by catching their facial expressions easily and hearing a clear voice. Also, it can archive the discussion for the person who wants to review the conversation. The project was exhibited at the 2018 Winter Show of the Interactive Telecommunications Program, New York University.








Design Process
Focus Helper starting from the question,
“How to reduce the misunderstanding in conversation?”
I researched that question, and every answer said the most important thing is
“Pay attention and Listen.”
I thought about how to make people pay attention and wanted to make people only focus on each other — and also considered which senses are using during the conversation.
Pay attention has the same behavior of taking a photo with a camera. When shooting the picture, people control the focus on the object for clear image and using the zoom function to get close to it. Moreover, people can be easily disrupted by an environment when they are trying to focus on something.
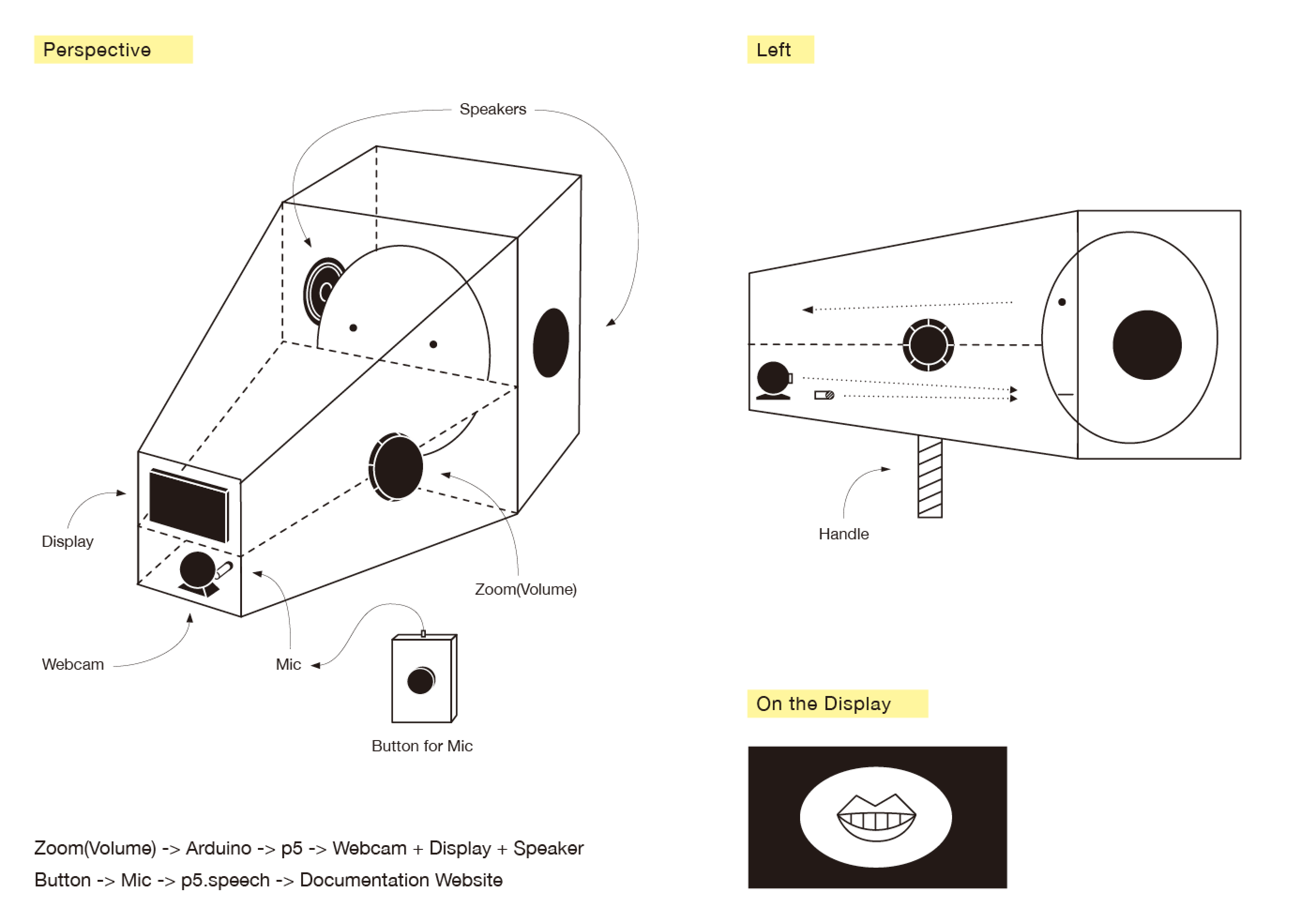
So first, I designed limited space, two helmets that make only see each other for protection from interruption around them. Moreover, put a microphone and speakers for listening, also set a webcam and display for viewing each other's mouth because that is the where the sound is coming. So, during the conversation, they only can see each other's mouth. The same controller controls the webcam and volume of the microphone. Zoom in to the mouth means close to an opponent and focus on listening. So it raises the amount of the sound.
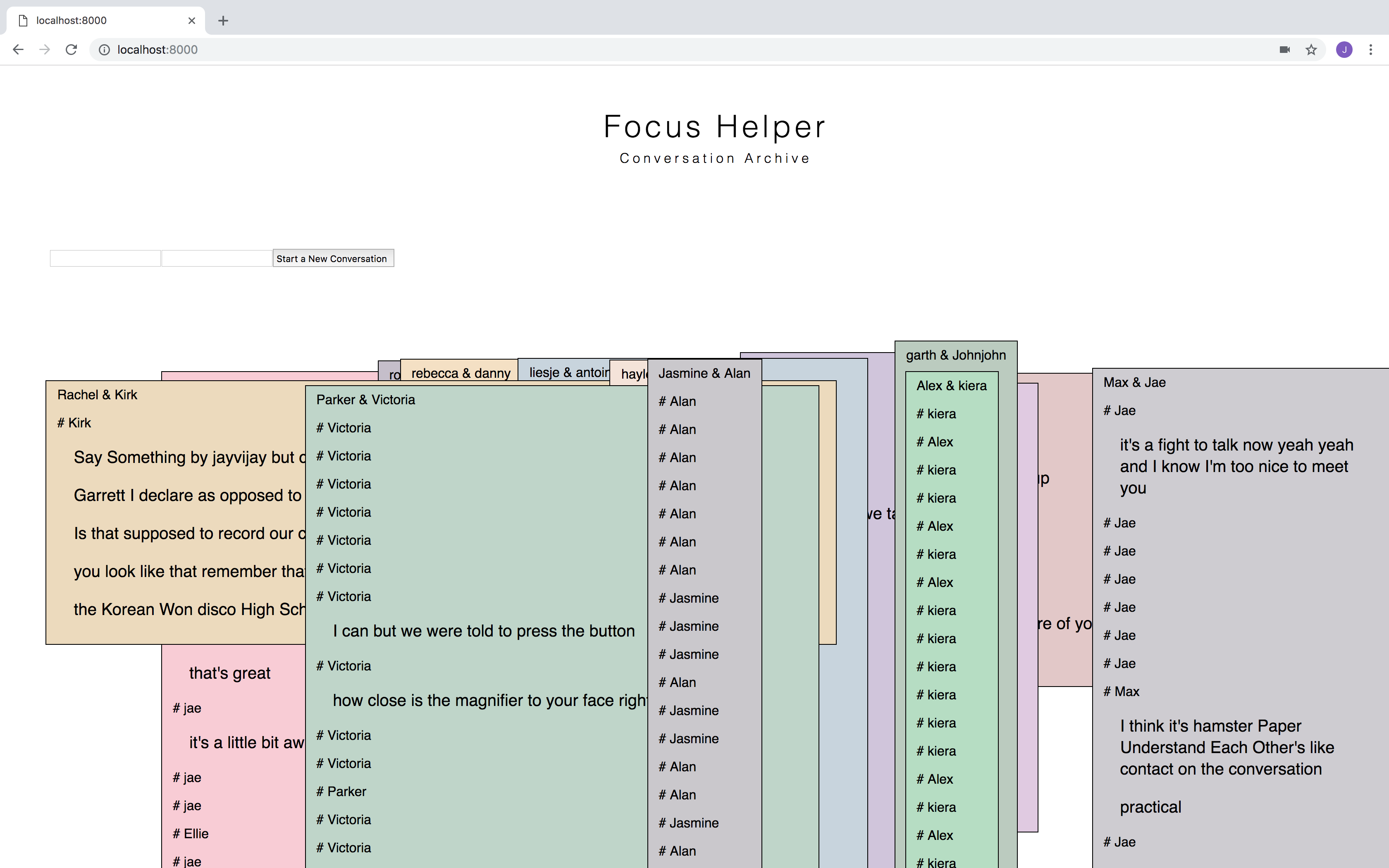
Moreover, I made an archive website. All conversations through these helmets can archive to the site by pressing the button on the handle. This idea is from the behavior that if people want to understand the context, then they write down a note or record it. So, this archive can use for who wish to review the conversation. Also, the helmet needs quite a size for put all of those functions, so it is getting bigger, and it needs a handle for the stability.

After finished the sketch, I made the first mock-up with cardboard for the user test.
Problems from the user test
- The weight of the final product
- Noise Reduction
- Complexity of the webcam and display design
- How to control the distance between participants
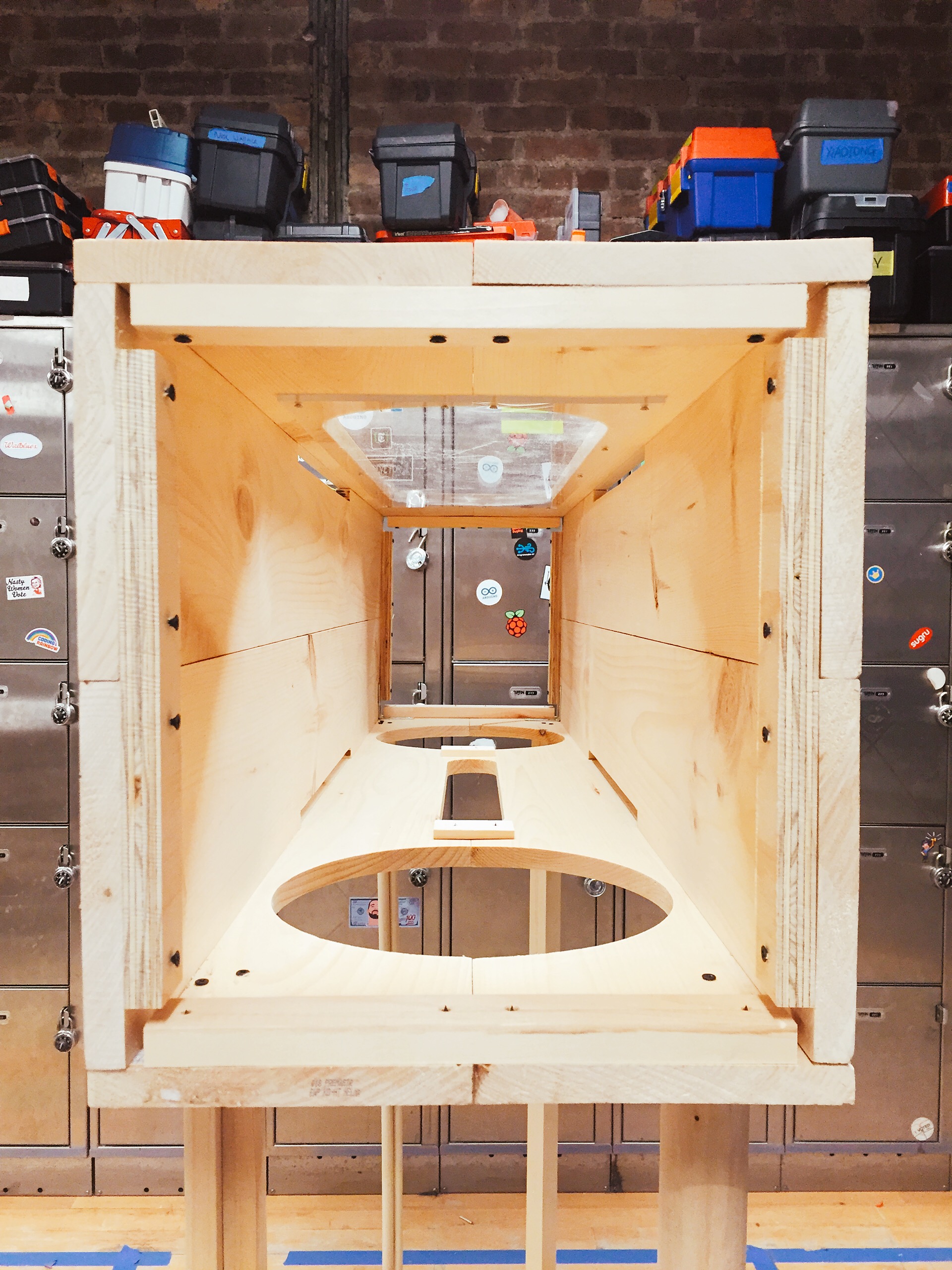
Based on user test, I thought if I make this size of the helmet, it’ll be too heavy, so I redesigned shape to a box installation that people can put their head in it. Moreover, this also solves the distance problem.
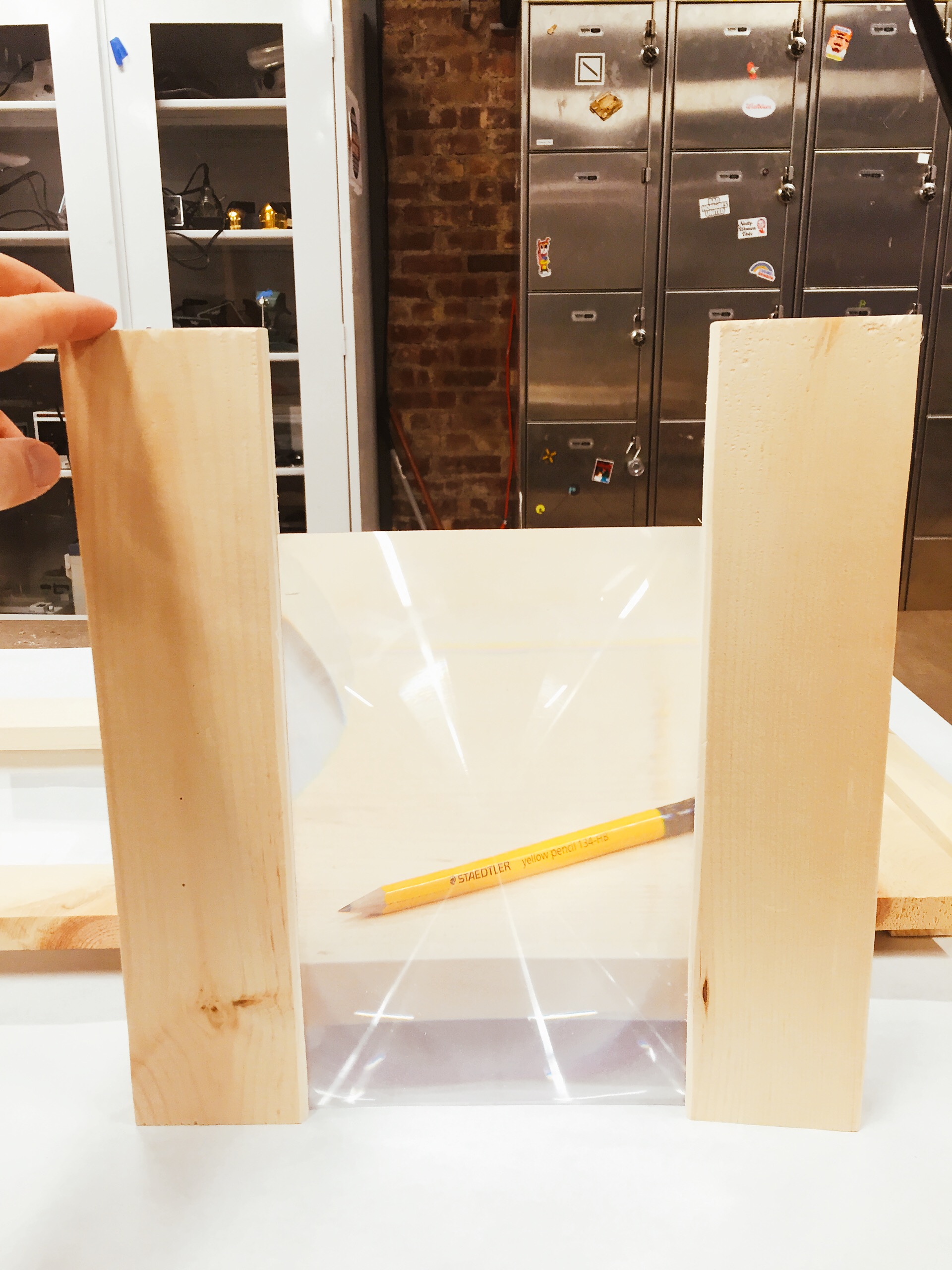
Also, the webcam and display are change to Fresnel lens that covers the whole face and connects to the handle and a microphone too for more intuitive interaction. Also, changed the speaker to headphone for noise reduction. Users can control the focus of the opponent’s face and the volume by just push and pull the handle. Also, the Fresnel lens magnifying the face three times bigger, so it helps people catching facial expressions easily.
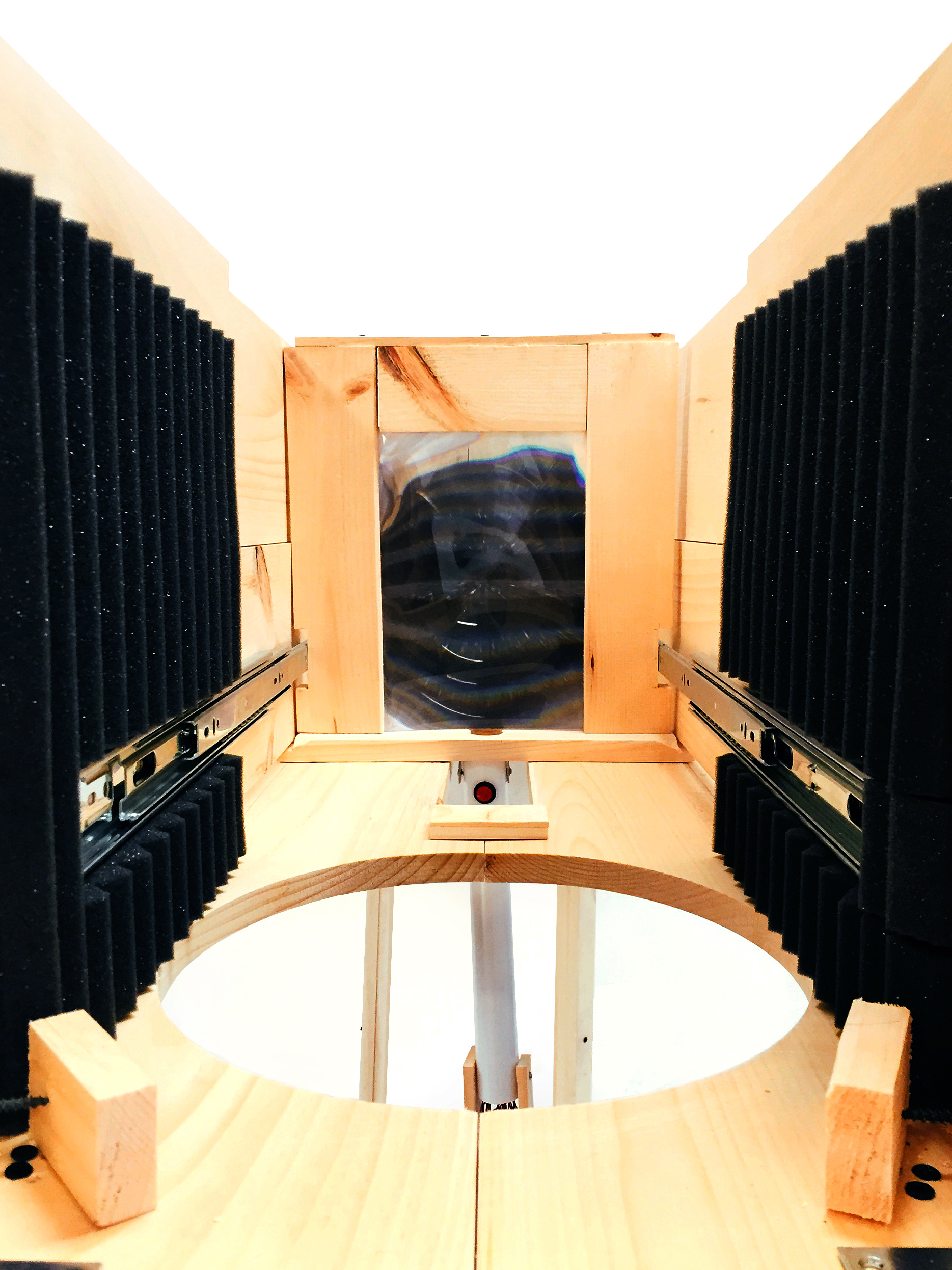
After finished real sized mock-up with cardboard, I had had second user test. Inside of the box was too dark so they cannot see each other well, I make a bigger hall for the light on the top. Also, the handle is not moving smoothly, and I put drawer slides in the final product. Also attached the soundproofing foam around head space for the user can focus on their voices.
The primary material is wood. I thought wood gives natural mood rather than plastic or steel and it relaxes people by not only visual, also a scent of it. Also, cover the top hole with a transparent acrylic panel. I used chairs that can control up and down for various users who have different height.













How it works and exhibition
The handle controls focus Helper in the middle which has a microphone, a magnifying lens and two buttons that connected to p5.speechRecognition. When a user pushes the button during the speaking, the switch activates p5.speechRecognition and it records his conversation on the Focus Helper Archive. So they can review their conversation after using the product.
The lens which is controlled by a handle has a sweet spot to focus to object, so user wants to see a distinct face, then they have to “get close” to another person. Also, this behavior makes turns up the volume, so the user hears more "clear voice" of the opponent. The user moves the lens to another person to focus and clear image, and also it magnifies the face three times bigger, so the user can see facial expression much clearly than real size.








What I’ve learned
Importance of Objectify the project
During the exhibit on the Winter Show, most of the users said they had fun with the magnifying lens. Seeing the big face during the conversation was exciting and hilarious. However, there was an opinion from the user that he had felt anxiety when he is in a small space, and it strikes my head. It's the only negative opinion, but it was most important than others. During the project, I have no idea about the anxiety of users. I realized that I was too close to the project and it limits my view, so I only see the bright side of it. Even I designed the product for an excellent reason, but it could cause bad feelings to some people. Therefore in future projects, When I am designing, I’ll consider the broader range of the users and focus on to maintain proper distance from the project.Value of user testing, not assuming
I usually take more time for ideation and story behind the design than making with hand. Through this part, I get a better understanding of context. Sometimes, however, I took too much time to that, so I have not enough time to make the real thing. So, at this time I had tried fast prototyping and user test again and again. Every time they gave me a reasonable opinion, so I could saw my design various perspective and make it better. It was an exciting experience. Because, I had designed printed matters such as books and magazines before, and that time, when I created something, I consider readers(users), but there was no actual “user test.” It's more subjective work. I concentrated on the context of the story, and the form of it. However, this project was different. It changed my point of view. This project and a new way of the design process, I have learned various perspective and importance of listening to the users.Design: Jaekook Han
Programming: Jaekook Han
Documentation help: Chenhe Zhang, Arnab Chakravarty, Atharva Abhay Patil, Namsoo Kim
Instructor: Daniel Rozin, Cassie Tarakajian
Programming: Jaekook Han
Documentation help: Chenhe Zhang, Arnab Chakravarty, Atharva Abhay Patil, Namsoo Kim
Instructor: Daniel Rozin, Cassie Tarakajian
Copyright 2025, Jaekook Han